HTML Struktur Dasar HTML
STRUKTUR DASAR HTML
HTML merupakan singkatan dari HyperText Markup Language ( HTML), adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web.
HTML berupa kode tag-tag yang menginstruksikan penjelajah web agar dapat menghasilkan tampilan sesuai yang di inginkan. File HTML dapat dibuka dengan mengunakan penjelajah web seperti Microsoft Internet Explorer atau Monzilla Firefox.
Struktur dasar dokumen HTML :
<html>
<head>
<title>Judul Dokumen HTML</title>
</head>
<body>
Letak Penulisan informasi pada website
</body>
</html>
Dari struktur dasar HTML di atas dapat dijelaskan sebagai berikut:
a. Tag
Adalah teks khusus (markup) berupa dua karakter "<" dan ">", sebagai contoh <title> adalah tag dengan nama title.
Secara umum tag harus ditulis secara berpasangan, terdiri atas tag pembuka dan tag penutup(ditambahkan karakter "/" setelah karakter "<"), sebagai contoh <title> ini adalah tag judul dokumen HTML, dan </title > ini adalah tag penutup judul dokumen HTML.
b. Element
Element terdiri atas tiga bagian, yaitu tag pembuka, isi, dan tag penutup. Sebagai contoh untuk menampilkan judul dokumen HTML pada web browser digunakan element title, dimana:
<title> ini adalah tag pembuka judul dokumen HTML
Disini Judul Dokumen HTML ini adalah isi judul dokumen HTML
</title> ini adalah tag penutup judul dokumen HTML
Tag-tag yang ditulis secara berpasangan pada suatu element HTML, tidak boleh saling tumpang tindih dengan pasangan tag-tag lainnya.sebagai title atau judul halaman nantinya , kalimat yang di dalam tag ini akan muncul pada bagian atas browser anda ( title bar )
Contoh penulisan tag-tag yang benar
<p>
<b>
................
</b>
</p>
Contoh penulisan tag-tag yang tidak benar
<p>
<b>
................
</p>
</b>
c. Attribute
Attribute mendefinisikan property dari suatu element HTML, yang terdiri atas nama dan nilai. Penulisannya adalah sebagai berikut:
<TAG>
nama-attr="nilai-attr"
nama-attr="nilai-attr"
.................
> .................
</TAG>
Attribute harus berada dalam tanda petik satu atau dua. Sebagai contoh, untuk membuat warna teks menjadi hitam dan latarbelakang halaman web menjadi putih, penulisannya adalah <body bgcolor="white" text="black">
d. Element HTML
Menyatakan pada browser bahwa dokumen Web yang digunakan adalah HTML.
Sintaks:
<html>
..........
</html>
e. Element HEAD
Merupakan kepala dari dokumen HTML. Tag <head> dan tag </head> terletak di antara tag <html> dan tag </html>.
Sintaks:
<head>
...........
</head>
f. Element TITLE
Merupakan judul dari dokumen HTML yang ditampilkan pada judul jendela browser. Tag <title> dan tag </title> terletak di antara tag <head> dan tag </head>.
Sintaks:
<title>
.........
</title>
g. Element BODY
Element ini untuk menampilkan isi dokumen HTML. Tag <body> dan tag </body> terletak di bawah tag <head> dan tag </head>.
Element BODY mempunyai attribute-attribute yang menspesifikasikan khususnya warna dan latarbelakang dokumen yang akan ditampilkan pada browser.
Sintaks:
<body text="v" bgcolor="w" background="uri" link="x" alink="y" vlink="z">
..............
</body>Attribute text memberikan warna pada teks, bgcolor memberikan warna pada latarbelakang dokumen HTML, background memberikan latarbelakang dokumen HTML dalam bentuk gambar, linkmemberikan nilai warna untuk link, alink memberikan warna untuk link yang sedang aktif, vlinkmemberikan warna untuk link yang telah dikunjungi.
Jika attribute bgcolor dan background keduanya dispesifikasikan maka attribute background yang akan digunakan, akan tetapi jika nilai attribute background (gambar) tidak ditemukan pada dokumen HTML maka attribute bgcolor yang akan digunakan.
Untuk memahami berbagai tulisan di atas, cobalah langsung anda praktekan, dengan cara menuliskan kode HTML sederhana di bawah ini menggunakan notepad. lalu analisa kode HTML tersebut .
Program pertama
Klik start – Program – Accessories – Notepad.
Tuliskan kode HTML di bawah ini pada notepad
<html>
<head>
<title>HTML-1</title>
</head>
<body>
Program HTML Pertama ku
</body>
</html>
Kemudian simpan kode HTML yang telah anda buat , dimana untuk penulisan file name harus di akhiri dengan (.html) dan save all type ( all files ).
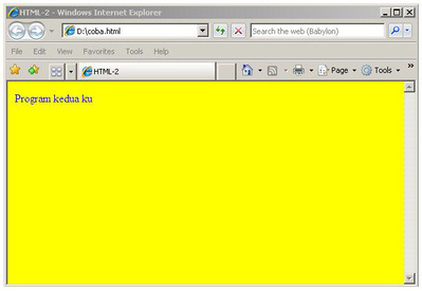
Program ke dua
<html>
<head><title>HTML-2</title></head>
<body text="blue" bgcolor="yellow">
Program kedua ku
</body>
</html>
HTML merupakan singkatan dari HyperText Markup Language ( HTML), adalah sebuah bahasa markup yang digunakan untuk membuat sebuah halaman web.
HTML berupa kode tag-tag yang menginstruksikan penjelajah web agar dapat menghasilkan tampilan sesuai yang di inginkan. File HTML dapat dibuka dengan mengunakan penjelajah web seperti Microsoft Internet Explorer atau Monzilla Firefox.
Struktur dasar dokumen HTML :
<html>
<head>
<title>Judul Dokumen HTML</title>
</head>
<body>
Letak Penulisan informasi pada website
</body>
</html>
Dari struktur dasar HTML di atas dapat dijelaskan sebagai berikut:
a. Tag
Adalah teks khusus (markup) berupa dua karakter "<" dan ">", sebagai contoh <title> adalah tag dengan nama title.
Secara umum tag harus ditulis secara berpasangan, terdiri atas tag pembuka dan tag penutup(ditambahkan karakter "/" setelah karakter "<"), sebagai contoh <title> ini adalah tag judul dokumen HTML, dan </title > ini adalah tag penutup judul dokumen HTML.
b. Element
Element terdiri atas tiga bagian, yaitu tag pembuka, isi, dan tag penutup. Sebagai contoh untuk menampilkan judul dokumen HTML pada web browser digunakan element title, dimana:
<title> ini adalah tag pembuka judul dokumen HTML
Disini Judul Dokumen HTML ini adalah isi judul dokumen HTML
</title> ini adalah tag penutup judul dokumen HTML
Tag-tag yang ditulis secara berpasangan pada suatu element HTML, tidak boleh saling tumpang tindih dengan pasangan tag-tag lainnya.sebagai title atau judul halaman nantinya , kalimat yang di dalam tag ini akan muncul pada bagian atas browser anda ( title bar )
Contoh penulisan tag-tag yang benar
<p>
<b>
................
</b>
</p>
Contoh penulisan tag-tag yang tidak benar
<p>
<b>
................
</p>
</b>
c. Attribute
Attribute mendefinisikan property dari suatu element HTML, yang terdiri atas nama dan nilai. Penulisannya adalah sebagai berikut:
<TAG>
nama-attr="nilai-attr"
nama-attr="nilai-attr"
.................
> .................
</TAG>
Attribute harus berada dalam tanda petik satu atau dua. Sebagai contoh, untuk membuat warna teks menjadi hitam dan latarbelakang halaman web menjadi putih, penulisannya adalah <body bgcolor="white" text="black">
d. Element HTML
Menyatakan pada browser bahwa dokumen Web yang digunakan adalah HTML.
Sintaks:
<html>
..........
</html>
e. Element HEAD
Merupakan kepala dari dokumen HTML. Tag <head> dan tag </head> terletak di antara tag <html> dan tag </html>.
Sintaks:
<head>
...........
</head>
f. Element TITLE
Merupakan judul dari dokumen HTML yang ditampilkan pada judul jendela browser. Tag <title> dan tag </title> terletak di antara tag <head> dan tag </head>.
Sintaks:
<title>
.........
</title>
g. Element BODY
Element ini untuk menampilkan isi dokumen HTML. Tag <body> dan tag </body> terletak di bawah tag <head> dan tag </head>.
Element BODY mempunyai attribute-attribute yang menspesifikasikan khususnya warna dan latarbelakang dokumen yang akan ditampilkan pada browser.
Sintaks:
<body text="v" bgcolor="w" background="uri" link="x" alink="y" vlink="z">
..............
</body>Attribute text memberikan warna pada teks, bgcolor memberikan warna pada latarbelakang dokumen HTML, background memberikan latarbelakang dokumen HTML dalam bentuk gambar, linkmemberikan nilai warna untuk link, alink memberikan warna untuk link yang sedang aktif, vlinkmemberikan warna untuk link yang telah dikunjungi.
Jika attribute bgcolor dan background keduanya dispesifikasikan maka attribute background yang akan digunakan, akan tetapi jika nilai attribute background (gambar) tidak ditemukan pada dokumen HTML maka attribute bgcolor yang akan digunakan.
Untuk memahami berbagai tulisan di atas, cobalah langsung anda praktekan, dengan cara menuliskan kode HTML sederhana di bawah ini menggunakan notepad. lalu analisa kode HTML tersebut .
Program pertama
Klik start – Program – Accessories – Notepad.
Tuliskan kode HTML di bawah ini pada notepad
<html>
<head>
<title>HTML-1</title>
</head>
<body>
Program HTML Pertama ku
</body>
</html>
Kemudian simpan kode HTML yang telah anda buat , dimana untuk penulisan file name harus di akhiri dengan (.html) dan save all type ( all files ).
Program ke dua
<html>
<head><title>HTML-2</title></head>
<body text="blue" bgcolor="yellow">
Program kedua ku
</body>
</html>